写真を撮られるのがとても苦手です。
とむです。
久しぶりにMacアプリを購入しようと、いろいろ調べてたらScreenFloatというアプリがセールになっていました。
開発したでベロッパーは、「Yoink」という便利アプリを開発したところです。期待がもてそう。
なんか便利そうなので購入しました。
ScreenFloatの特徴
- スクリーンショットを撮りそれを前面に出しておくことができます。
例えば、通常スクリーンショットとるとデスクトップに保存されるのですが、前面に浮いた状態で表示されます。説明が難しい。
 こんな感じです。因みに「Yoink」と連携させることで、デスクップを表示させないでキャプチャ画像の貼り付けができます。
こんな感じです。因みに「Yoink」と連携させることで、デスクップを表示させないでキャプチャ画像の貼り付けができます。
-
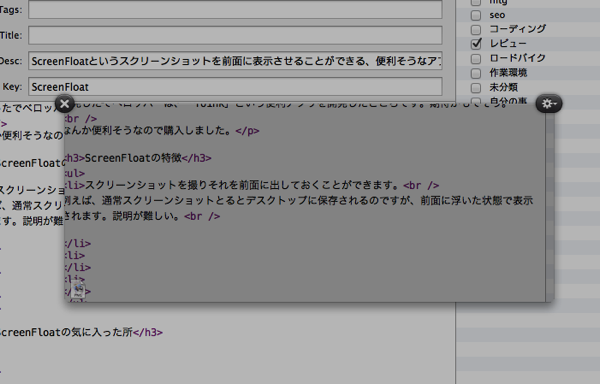
キャプチャ部分をダブルクリックしてSkitchを起動できます。
「Yoink」を利用することで、デスクトップを表示させないでブログ(Marsedit)へ貼り付けが可能になります。
-
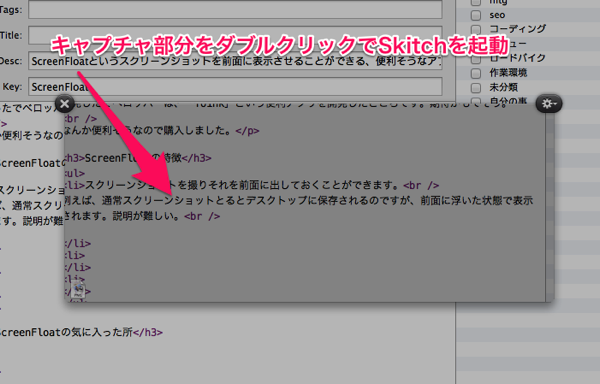
撮ったキャプチャ画像は、専用ブラウザで管理ができます。

- キャプチャ画像を何個の表示させとける。

- ワークモード
この機能が意外に便利です。画面の前面にキャプチャ画像が表示されるので、凄く邪魔っていう時があります。
その場合は、ワークモードをオンにする事で、対象のキャプチャ画像の上にマウスを持っていくとキャプチャ画像が消えてくれます。
※キャプチャ画像を選択したい場合は、コマンドキーを押しながら選択する必要があります。
ScreenFloatのダメな所
- 正直今のところ不満点が見つかりません。
ScreenFloatの感想
キャプチャ撮ってSkitchで編集してブログ貼り付けという動作がとても簡単になった。
デスクトップを表示させないで全てできるのは、とても嬉しいです。
ブログやってる人には、使ってもらえたら便利さがわかると思います。
かなりオススメです!特にYoinkとの連携は素晴らしいです。
今回紹介したアプリ
 ScreenFloat
ScreenFloat 
カテゴリ: 仕事効率化
価格: ¥200

カテゴリ: ユーティリティ
価格: ¥400
 Skitch
Skitch 
カテゴリ: 仕事効率化
価格: 無料
Warning: Use of undefined constant nul - assumed 'nul' (this will throw an Error in a future version of PHP) in /home/officetom/www/tom-blog.com/wp-content/plugins/taxonomy-add-item/taxonomy-add-item.php on line 97