エディタを買うことが趣味です。
とむです。
前々から5ミリグラムほど興味のあったエディタ「Triplety」を購入してみました。
気になった点は、scss(+compass)に対応している点。尚、hamlには対応していない模様。
取り敢えず、使ってみようと思います。
Tripletyの特徴
- less,scss(+conpass),CoffeeScriptが使えます。
- Bootstrapなどのフレームワークが最初から入っています。新しく加える事もできます。
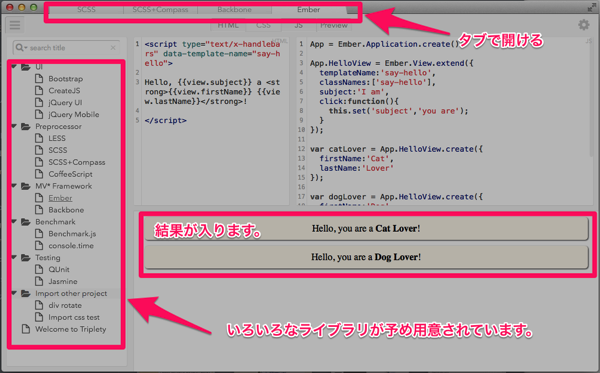
このアプリの使い方
テキストエディタとして普通に使うには使い辛いです。
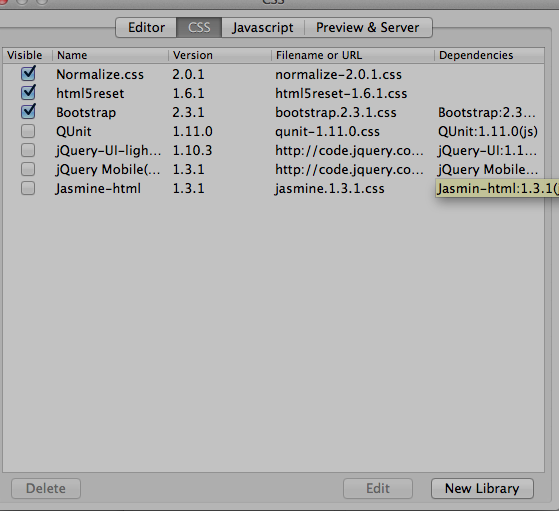
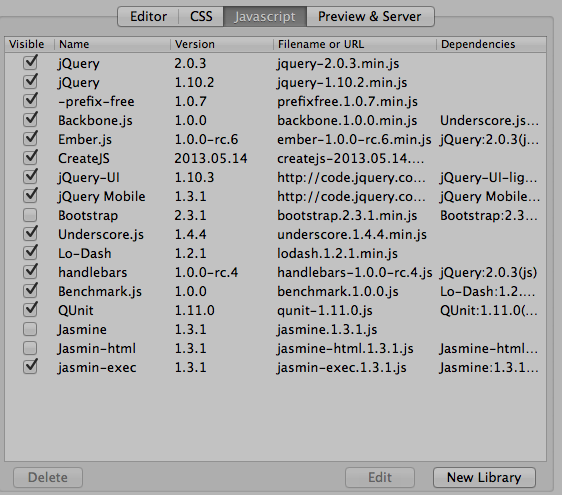
このアプリの最大のポイントとして、いろいろなライブラリが最初から入っている点です。
例えば、読み込まなくてもjQueryやBootstrapが使えます。これは大きなポイントです。
使い方としては、jQueryの動きを確かめたり、部分的にCSSがどう動くかを確認するかを試すのに適したアプリかと思います。
この手のアプリで私が持っているアプリとして、CodeRunnerというphpなどのプログラムの動作を確認するアプリがあるのですが、テストとして気軽に使えるので重宝しています。
Tripletyもこのような使い方をするために生まれてきたアプリなのではないかと思います。
私は、セールで購入したので200円でしたが、通常時は1000円位するらしいです。購入する際は気をつけて下さい。

カテゴリ: 開発ツール
価格: ¥200
画面

この画面でいろいろ追加出来るっぽい


Warning: Use of undefined constant nul - assumed 'nul' (this will throw an Error in a future version of PHP) in /home/officetom/www/tom-blog.com/wp-content/plugins/taxonomy-add-item/taxonomy-add-item.php on line 97