楽して仕事したい。
とむです。
冒頭の挨拶だけ読んだら、かなり怠け者だと思われがちですが、これって仕事をする上で結構大事なことだと思います。
何がいいたいかって言うと、1日かかる仕事を苦労してやるよりも、効率化させて1時間で終わらせられたら楽でしょってこと。
まぁ、そんな信念をもって仕事を今年1年取り組んでいました。
そこで見つけた、web制作に置いての私の考える最強な組み合わせを発表します。
Sublime Text
CodaやDreamweaverを試しましたが、現時点で最も使っているのが、Sublime Textです。
めっちゃ使いやすいし。
-
プロジェクト機能が便利すぎ。
生成されるプロジェクトファイルをタグ付けしておくと、とても便利になります。 -
画面を沢山分割できる。
ショートカットキーでね、分けられるのがいい。 -
スニペットが豊富
compassのスニペットがあるのはとてもよい。丸角などとても簡単に実装できます。 -
その他謎機能がてんこ盛り
言葉じゃ説明できないです。語彙力ないので。
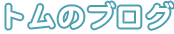
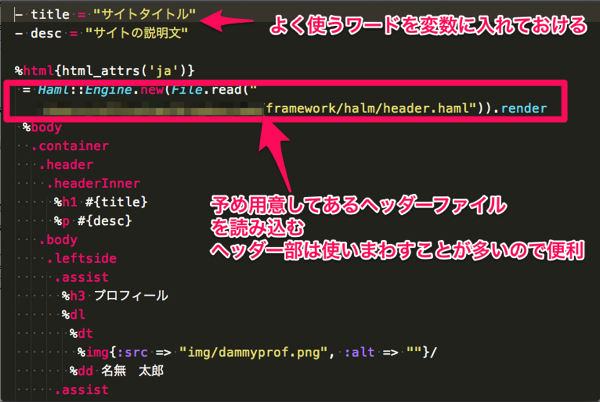
haml
htmlを効率よく書く手段として、Zen-Codingなどがありますが、個人的には、hamlが圧倒的にオススメ。
書き方は、

こんな感じ。
閉じタグを書く必要ないので楽です。閉じ忘れなど無くなります。
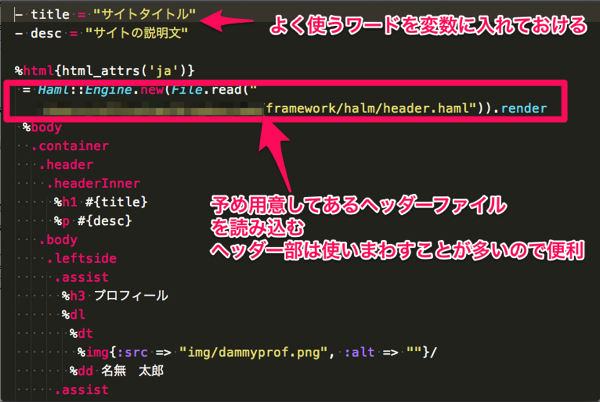
sass(+compass)
sass(+compass)を使わない人はなんで使わないのか小一時間問いただしたい。
そのくらい、便利です。作業が、かなり効率化されます。とくにレスポンシブで構築する際は、結構力を発揮してくれました。

Prepros
コンパイルは、Preprosに任せています。
この手のソフトは、CodeKit(mac専用)がいろいろなブログで紹介されているのですが、どの点がPreprosより優れているのが教えて下さい。
- 無料です。
- winとmacに両対応
- 保存時に監視ファイルを自動でコンパイル sass(+compass)とhamlに対応しているのがとてもよい
-
ブラウザの自動更新。
コンパイルした際に自動で更新してくれます。
また、特定のipに同一lan内からアクセスするとテスト画面が見れます。こちらも自動更新
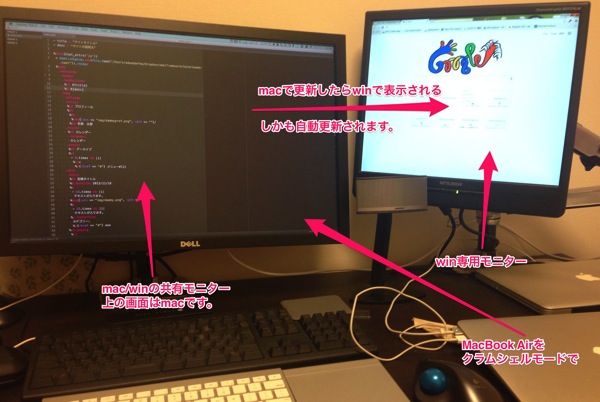
私の場合は、

こんな感じで使っています。
最後に
かなり簡潔に書きましたが、どれも欠かしたくない要素です。
よかったら参考にしてくださいね。
Warning: Use of undefined constant nul - assumed 'nul' (this will throw an Error in a future version of PHP) in /home/officetom/www/tom-blog.com/wp-content/plugins/taxonomy-add-item/taxonomy-add-item.php on line 97